

That way, even if a user clicks the Stop button in the browser or navigates away from the webpage, the Floodlight impression is counted. To ensure accurate counting, Google Marketing Platform recommends that Floodlight tags be placed as close to the top of the webpage as possible. If this change isn't made, Floodlight data will not be captured, and certain browsers will display a security warning.īest practices Place Floodlight tags near the top of the page This option changes to in the Floodlight tag. Choose the "Secure Servers Only (https)" option if the Floodlight tag will be placed on a webpage hosted on a secure server.Insert device IDs into dc_rdid= parameter to enable in-app conversion tracking.Unique user tags also require a random number as the value of the num= parameter. For sales tags, use an order confirmation number.

For unique user tags, use a constant value.

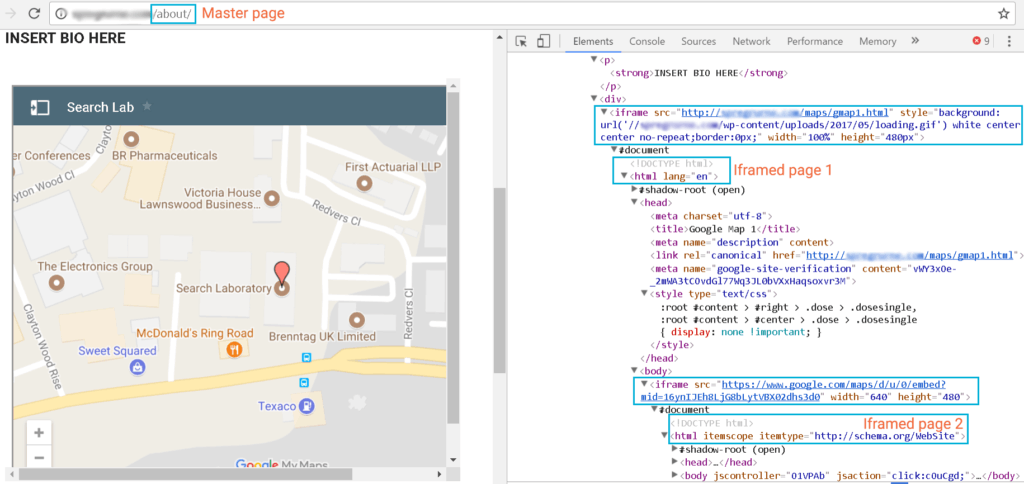
For standard Floodlight tags, use a random number. The value cannot contain semicolons or special characters. To defeat caching and ensure accurate counts, you need to insert a numeric value for the ord= parameter.This will help ensure that the Floodlight request is sent to Campaign Manager 360 even if the user presses "Stop" or navigates away from the page. Insert the Floodlight tags between the and tags, as close to the top of the webpage and the opening tag as possible.It's not possible to configure dynamic or publisher tags in Display & Video 360. For example longdesc = "framedescription.If you manage your Floodlight activities in Display & Video 360, the Dynamic tag switch under Web tag settings is currently only used for YouTube tracking enablement. This attribute allows you to provide a link to another page containing a long description of the contents of the frame. For example scrolling = "no" means it should not have scroll bars. This takes values either "yes", "no" or "auto". This attribute controls the appearance of the scrollbars that appear on the frame. This attribute allows you to specify the height of the space between the top and bottom of the frame's borders and its contents. This attribute allows you to specify the width of the space between the left and right of the frame's borders and the frame's content. This attribute specifies whether or not the borders of that frame are shown it overrides the value given in the frameborder attribute on the tag if one is given, and this can take values either 1 (yes) or 0 (no). This is especially important when you want to create links in one frame that load pages into an another frame, in which case the second frame needs a name to identify itself as the target of the link. It is used to indicate which frame a document should be loaded into. This attribute allows you to give a name to a frame. For example, src = "/html/top_frame.htm" will load an HTML file available in html directory. This attribute is used to give the file name that should be loaded in the frame. Note − The frameborder, marginwidth, longdesc, scrolling, marginheight attributes deprecated in HTML5.

Most of the attributes of the tag, including name, class, frameborder, id, longdesc, marginheight, marginwidth, name, scrolling, style, and title behave exactly like the corresponding attributes for the tag. This will produce the following result − The Tag Attributes Sorry your browser does not support inline frames.


 0 kommentar(er)
0 kommentar(er)
